WordPressで作成

Step.2-4
WordPressに画像や動画をアップロードする
ご注意ください
WordPressの使用方法に関するお問合せはサポート外となります。
このページに関する内容につきましても、サポートではお答えできかねますのでご了承ください。
ホームページで使う画像や動画をアップロードしよう
ホームページやブログにメリハリをつけるために、画像や動画を使うことはとても重要です。
WordPressでは記事を書いている最中など、色々な画面で動画をアップロードできますが、ここではあらかじ画像や動画をアップロードしておく方法をご紹介します。
画像はどうやって用意する?
初めてホームページを作る場合、「画像を使いたいけど、どうやって用意すればいいの?」と不安になる人がいるかもしれません。
この場合、以下を試してみてください。
- 最初はあまり深く考えず、デジカメやスマートフォンで撮った写真を使ってみましょう。
- 画像を修正したり、加工したい場合は画像編集ソフトで編集しましょう。
- 画像編集ソフトは「画像編集ソフト」で検索すれば、無料のものから有料のものまで簡単に見つけることが出来ます。
- 「フリー素材 画像」「フリー素材 イラスト」などのキーワードで検索し、無料の画像を見つけて利用するのもひとつの手です。
画像や動画をアップロードする方法
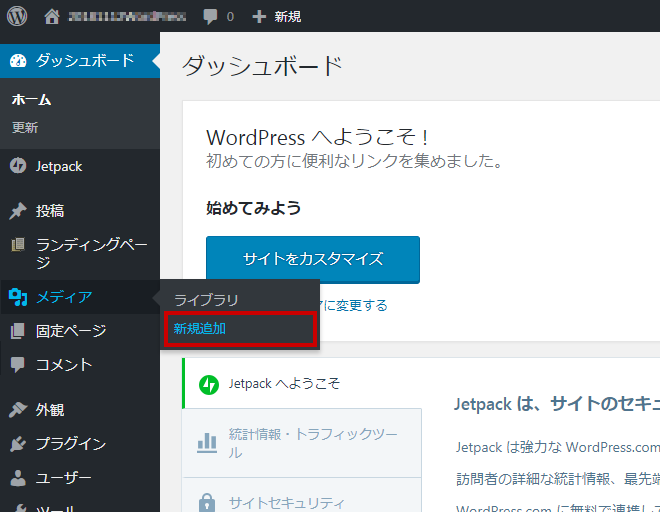
WordPress管理画面の左メニューから [メディア] > [新規追加] を選択

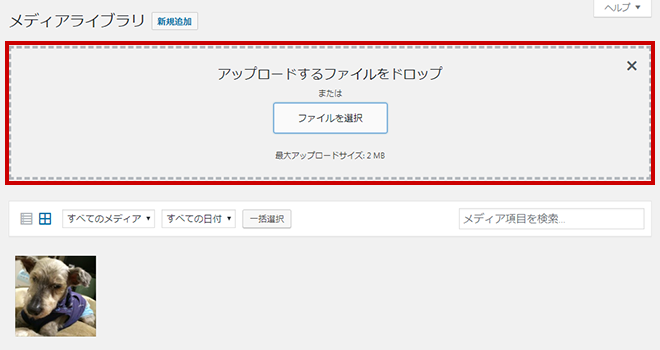
点線の枠内に画像 or 動画ファイルをドロップするか、[ファイルを選択]ボタンからファイルを選択すればアップロードできます。

アップロードが完了すると、画面下にアップロードされたファイルのサムネイルが表示されます。

このまま続けてファイルをアップロードし続けることができます。
前もって使う画像 or 動画を全てアップロードしておくと後で楽になります。

アップロードした画像や動画ファイルは、記事を作成する画面やホームページの外観を編集する画面などで簡単に呼び出すことができます。
今回はあらかじめ画像 or 動画ファイルをアップロードしていますが、その他の色々な画面で都度ファイルをアップロードすることもできます。